Стандартные объекты в библиотеке Varwin
Varwin платформа поставляется вместе с библиотекой стандартных объектов, которые позволяют быстро начать разработку VR приложений и ознакомиться с основными возможностями платформы. Также вместе с платформой поставляется несколько простых тестовых проектов, иллюстрирующих использование базовых объектов.
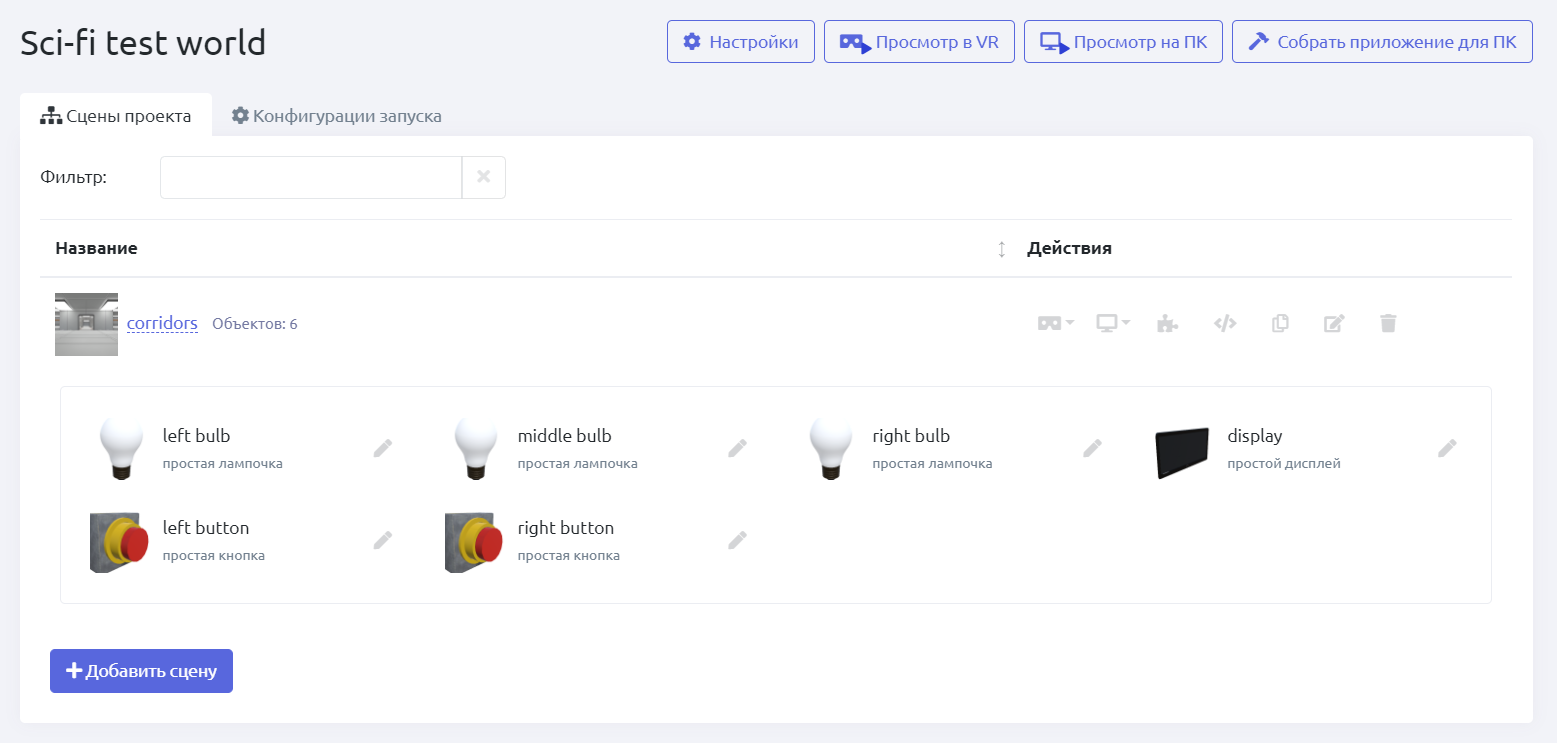
Библиотека стандартных объектов Varwin начинается с дисплея кнопки и лампочки. В данном уроке мы разберемся, как пользоваться этими объектами на примере проекта Sci-fi test world.

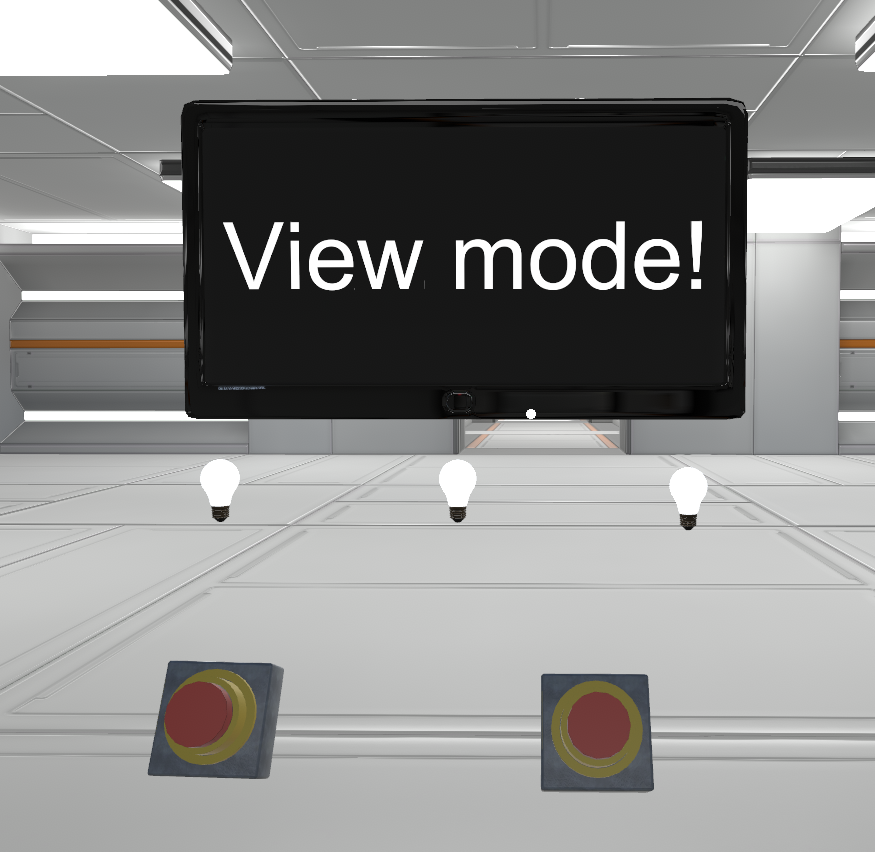
Так выглядит проект при запуске режиме предпросмотра/просмотра.

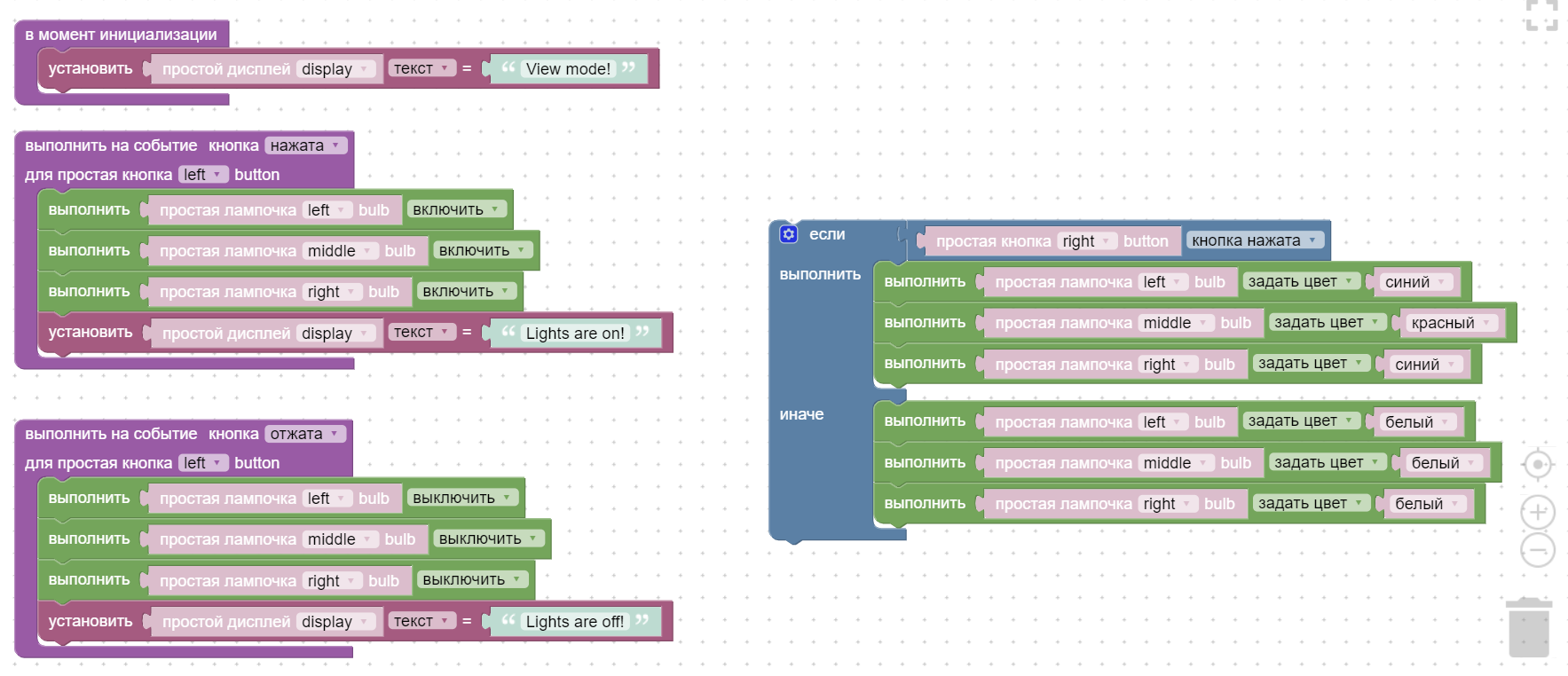
Открыв редактор логики, вы увидите преопределенную логику для этой сцены.

Коротко об объектах
Простой дисплей позволяет отображать простой текст.
Простая кнопка может находиться в двух состояниях - «нажата» и «отжата».
Простая лампочка может быть включенной или выключенной, также она может быть белого, синего или красного цвета.
Состояния большинства объектов задаются в редакторе логики. Однако некоторые объекты (например, простая кнопка или зона) могут изменять свое состояние в ответ на действия пользователя в режиме просмотра. Вокруг таких объектов обычно и строится вся остальная логика.
Разбор логики
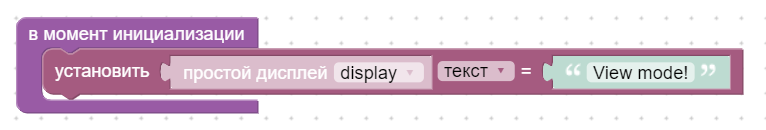
В момент инициализации
Этот блок выполняется один раз при запуске сцены. В нем вы можете задавать начальное состояние для объектов.
В данном случае простому дисплею задается текст «View mode!».

Нажатие кнопки
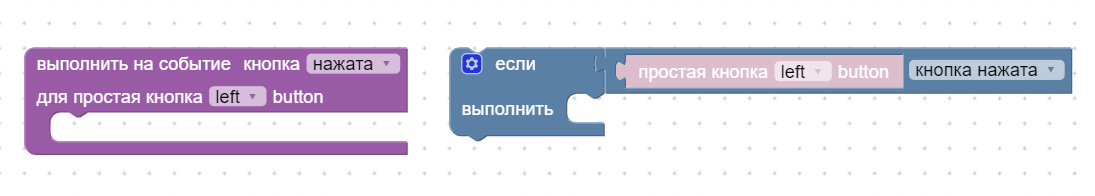
Узнать о том, нажата ли кнопка, можно двумя способами - с помощью события или блока «если».
Событие (фиолетовое) вызовется автоматически, когда пользователь нажмет на кнопку. Блок «если» (синий) будет постоянно проверять, нажата ли кнопка.
Простая кнопка не отжимается автоматически, а остается в нажатом положении.
В этих двух блоках «простая кнопка» - это тип объекта (на сцене есть две простые кнопки), а «left» - это имя конкретной кнопки (для которой необходимо выполнить действие).

События vs Если
Несмотря на кажущуюся равнозначность блоков, события являются более производительными.
Почему это так. События вызываются единожды при изменении состояния кнопки, в то время как блок «если» выполняется постоянно - каждый кадр он проверяет состояние кнопки и выполняет действия, определенные для данного состояния.
При наличии выбора предпочтительнее использовать именно события. На простых проектах (вроде этого) разница не будет заметна. Но стоит обратить внимание на события в случаях, когда в ответ на изменение состояния объекта необходимо выполнить затратное действие (например, изменить множество объектов).
Использование событий
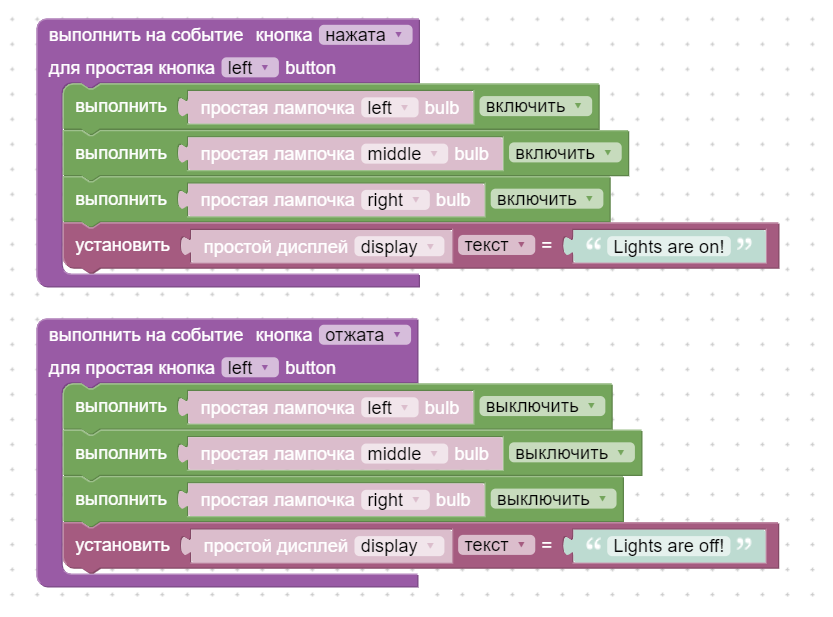
Для левой кнопки логика задается с помощью событий.

Данная конструкция говорит следующее: если левая кнопка нажата, то включить все три лампочки и вывести на дисплей текст «Lights are on!». Если левая кнопка отжата, то выключить все три лампочки и вывести на дисплей текст «Lights are off!».
Использование блока «если»
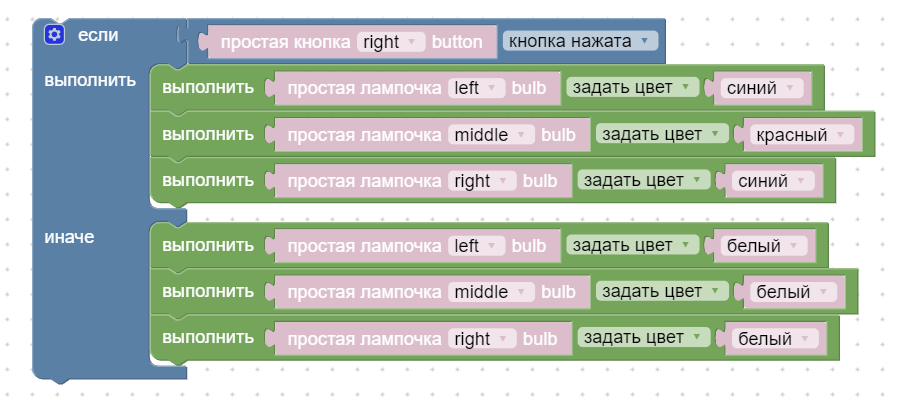
Для правой кнопки логика задается с помощью блока если.

Данная конструкция говорит следующее: если правая кнопка нажата, то задать левой и правой лампочке синий цвет, а центральной лампочке - красный цвет. Если правая кнопка отжата, то задать всем трем лампочкам белый цвет.