Object "Text"
List of chapters

In addition to the text-specific behavior, there are standard behaviors defined for the “Text” object:
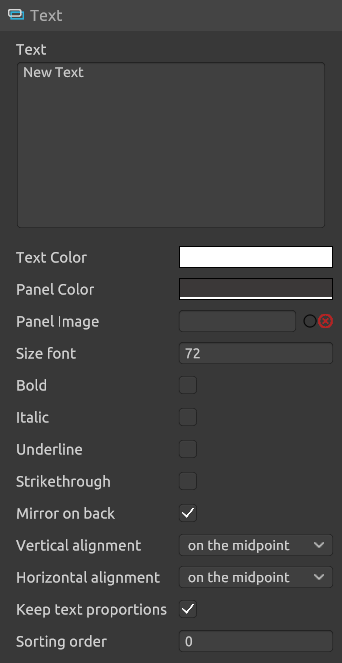
Text properties in the inspector

The following blocks are defined for the text. For all blocks “set” there are paired blocks “get” defined. You can change the panel image only in the inspector. You can change the alignment and text indentation only in the logic editor
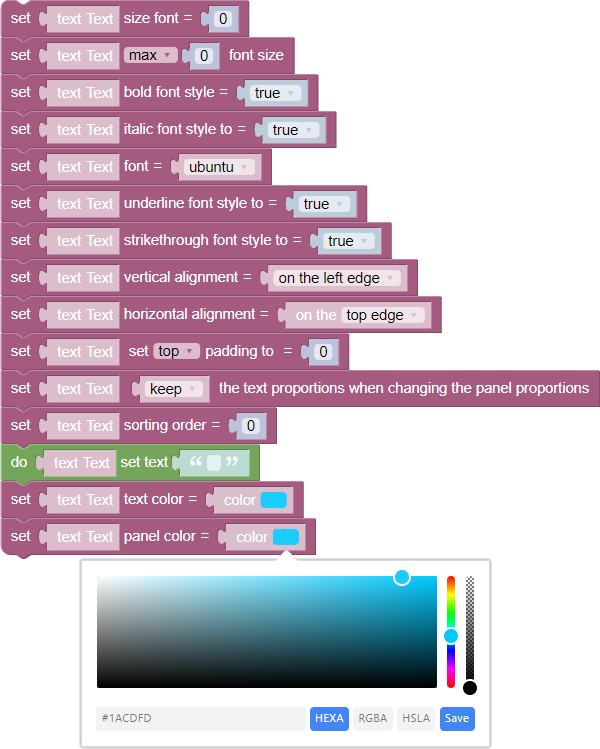
Blockly

Configuring the text panel

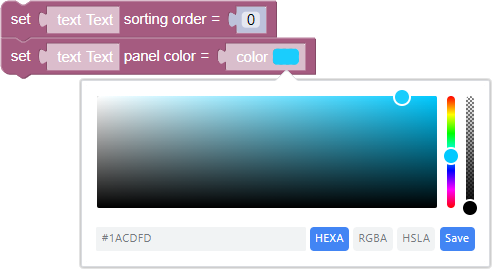
- Set render order - the parameter that determines which panel will be rendered in turn relative to the other objects. Specify 1 to display the panel ahead of the other objects in the scene
- Set Panel Color - the parameter that sets the color of the text panel. To set the color, click on the color in the block and specify the color either in HEXA/RGBA/HSLA formats or in the palette. More information about working with color
Text setting

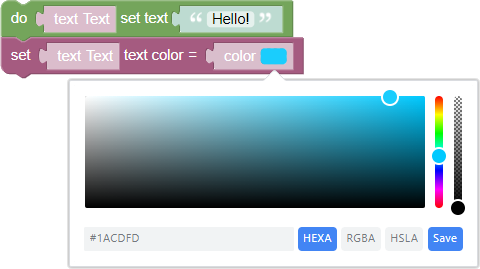
- Set text - the block that sets the default text in the panel
- Text color - the parameter that sets the color of the text. To set the color, click on the color in the block and specify the color either in HEXA/RGBA/HSLA formats or in the palette. More about working with color
Customizing the appearance of fonts
Standard Fonts

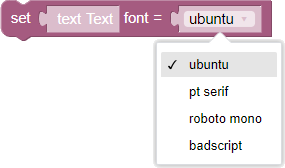
Set Font - the option that defines the writing font for the selected text panel. Among the available fonts:Ubuntu.PT SerifRoboto MonoBadscript
Parallel use of font size block

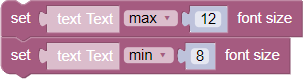
- Set Maximum/Minimum Font Size - the block that allows you to set the maximum or minimum text size in the text panel respectively. The block can be used in parallel to set both minimum and maximum allowable text size
Font style blocks

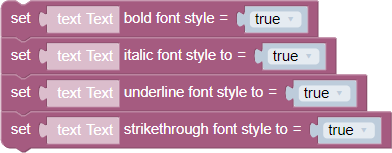
Font style - a set of blocks that allow you to apply different stylistic features to the text, namely:
Set bold font style - the block, in which when selecting the truth, the bold style of text writing is applied, while when selecting the false value, the bold style is not applied
Set an italic font style
Set an underline font style
Set cursive font style
Set strikethrough font style
Text alignment

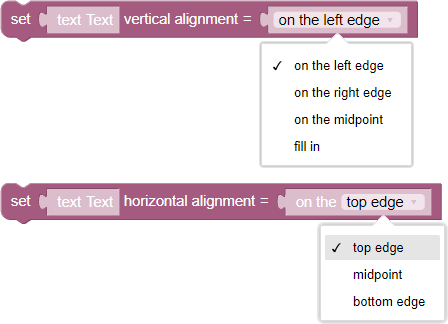
Text alignment - two vertical and horizontal alignment blocks that allow you to change the position of text on the text panel
- Vertical alignment - allows you to align the text along the horizontal axis. Alignment options include:
- Left edge
- Right edge
- Middle
- Fill in the middle
- Horizontal alignment - allows you to align the text along the vertical axis. Among the alignment options there are:
- By top edge
- Bottom edge
- Middle
Maintaining text proportions

A block that allows you to preserve the proportions of the text when scaling the text panel, or on the contrary ignore it
Text indent

The block that allows you to set fixed text indentation from the edges of the text panel. In the settings of the block it is possible to set the indents from all four sides of the panel