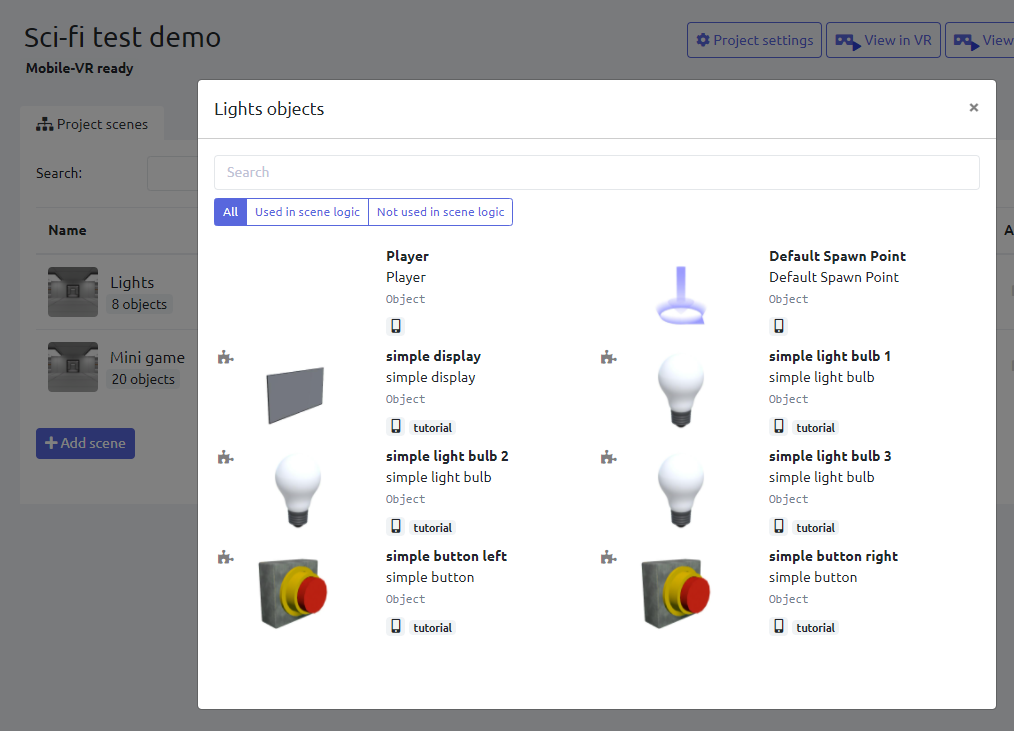
Standard objects in the Varwin library
Varwin XRMS comes with a library of standard objects that allow you to quickly start developing VR applications and familiarize yourself with the main features of the platform. Also included with Varwin XRMS are some simple test projects that illustrate the use of basic objects
The Varwin standard object library starts with a button and light bulb display. In this tutorial, we’ll figure out how to use these objects using the Sci-fi test world project as an example

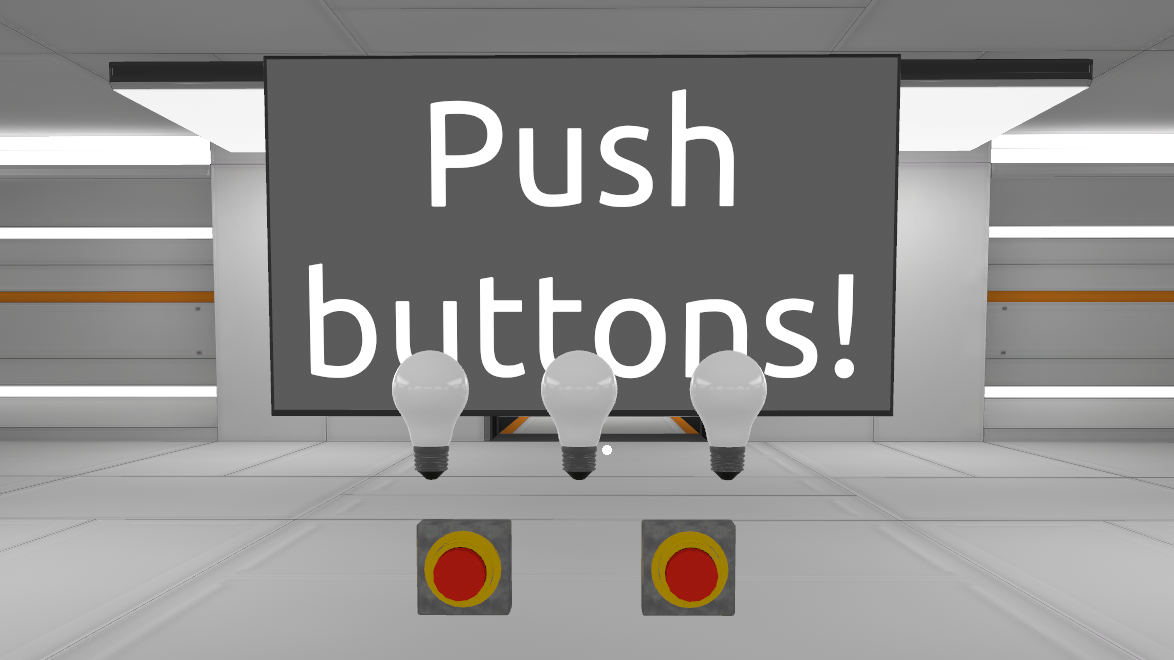
This is how the project looks when you start the preview/view mode

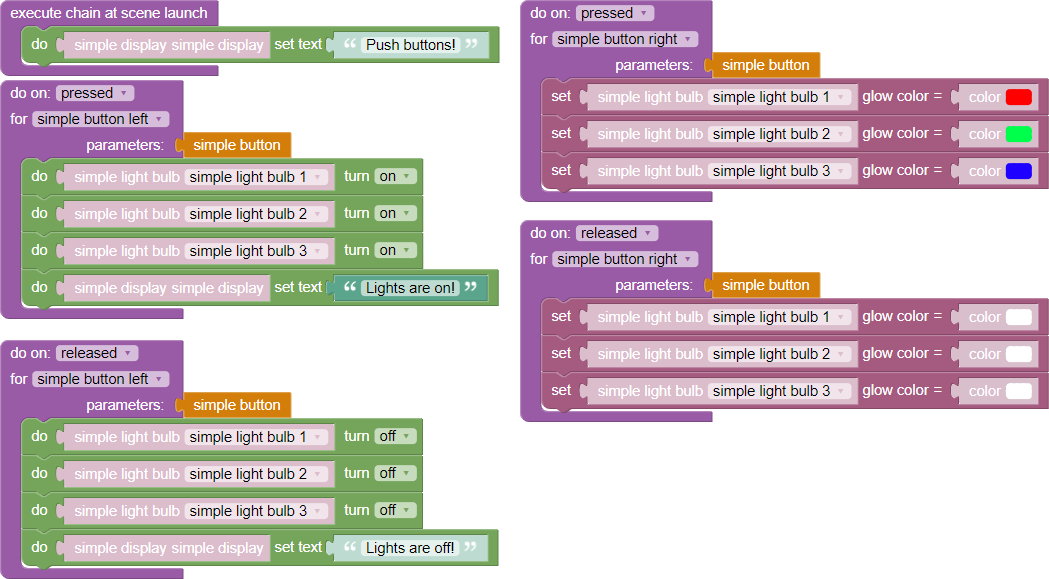
When you open the logic editor, you will see the predefined logic for this scene

Briefly about objects
The simple display allows you to display simple text
A simple button can be in two states - “pressed” and “released”
A simple light bulb can be on or off, and it can also be white, blue, or red
The states of most objects are set in the logic editor. However, some objects (for example, a simple button or zone) can change their state in response to user actions in view mode. The rest of the logic is usually built around these objects
Parsing logic
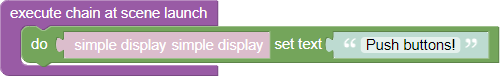
At the time of initialization
This block is executed once when the scene starts. In it, you can set the initial state for objects

In this case, the simple display is given the text “Push buttons!”
Button press
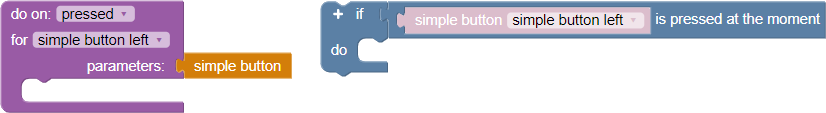
There are two ways to find out if the button was pressed - using an event or an “if” block
The Event (purple) will be called automatically when the user clicks on the button. The “If” block (blue) will constantly check if the button is pressed
The simple button does not release automatically, but stays pressed
In these two blocks, “простая кнопка” is the object type (there are two simple buttons on the scene) and “left” is the name of the specific button (on which the action needs to be performed)
Events vs If

The “Events” and “If” blocks in Varwin 0.16 are now executed once (unless “wrapped” in something else), as opposed to earlier versions, where every block in a workspace was executed every second
Using events
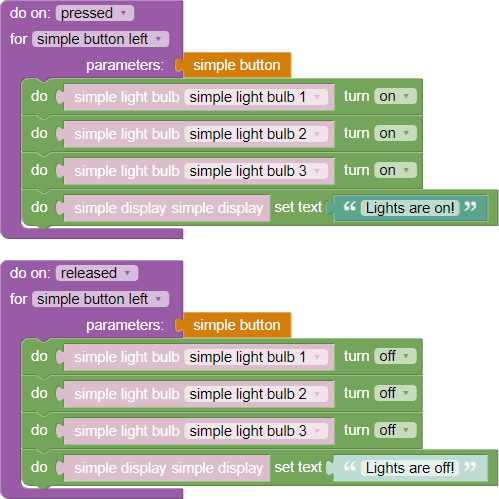
For left button the logic is set with events

This construction says the following: If the left button is pressed, it will turn all three lights on and display the text “Lights are on!”. If the left button is released, it will turn all three lights off and display “Lights are off!!”

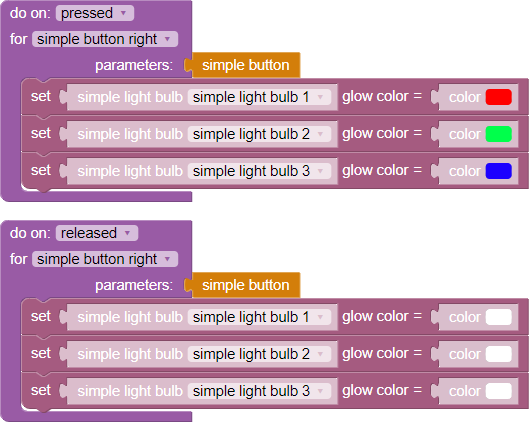
The right button design says the following: If the right button is pressed, set the left and right bulbs to blue and the center bulb to red. If the right button is released, set all three bulbs to white