Getting to know the interface of logic editor
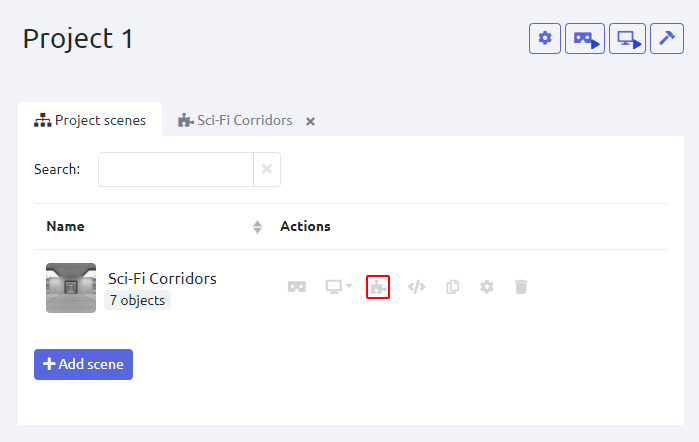
To open the visual scene logic editor, go to the project page and click on the puzzle icon next to the scene

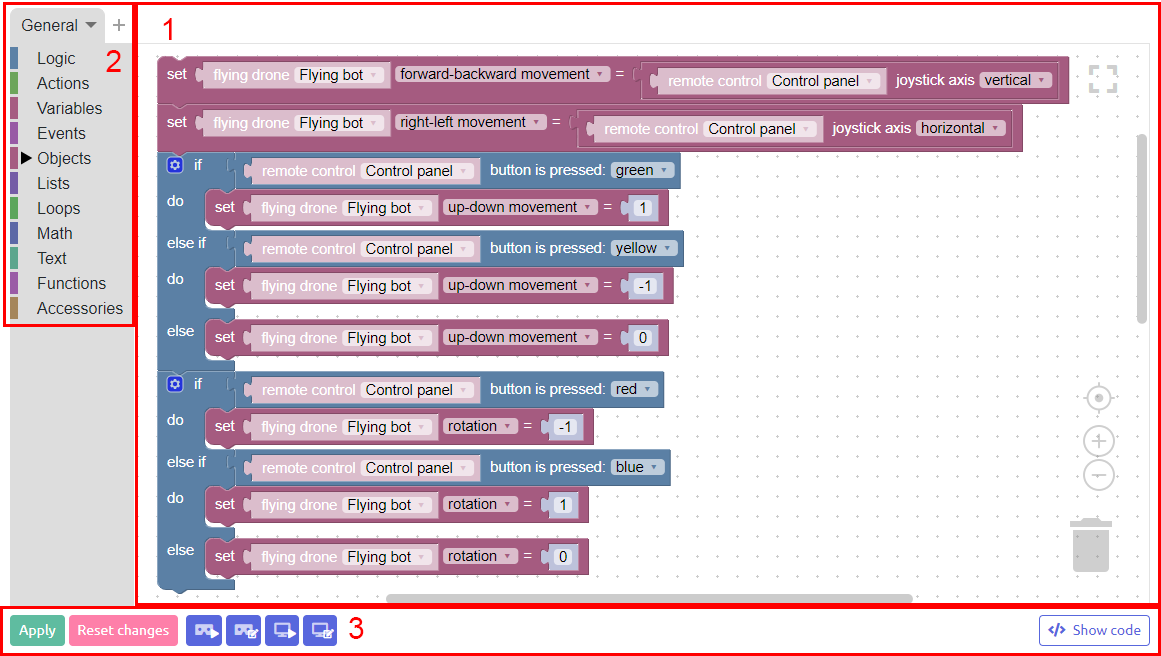
The following window will open where:
- Workspace
- Block Library
- Blockly toolbar

Workspace
In the workspace, the logical structure of the scene - the script - is created.
The icon in the upper right corner allows you to expand the editor to full screen.

The tools are located in the lower left corner:

- Focus on the center of the workspace. The center is determined by the existing blocks;
- Rescale;
- Trash, from which you can restore recently deleted blocks and groups of blocks.
Search by objects
![]()
In the logic editor, there is a search for blocks by objects in the workspace located on the stage. To call it, you must press the key combination Ctrl + F
- Jump to the previous search result
- Move to the next search result
For example, if you want to find “block 1” and in the search write “Block 1” using case sensitivity, then you will not find “block 1”
- Search by words - the search occurs only for the entered words
For example, if you want to search for “Player” and start spelling the word, the result will not be shown until the word is entered completely
- Close search box
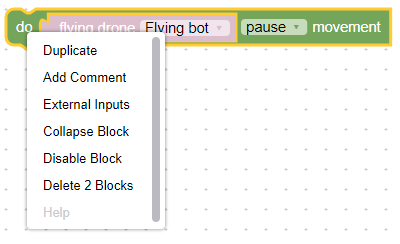
Block context menu

Right-clicking on a block opens the context menu of the block, allowing you to:
- Duplicate Block
- Add a comment to a block
- External inputs


This function changes only the visual display of the block
- Collapse/expand block
- Disable block
- Delete block or group of blocks
- Help
Navigation in the editor
The Blockly editor supports the use of hotkeys:
| Action | Key combination |
|---|---|
| Saving | Ctrl + s |
| Search | Ctrl + f |
| Approach | CMB up |
| Pull back | CMB down |
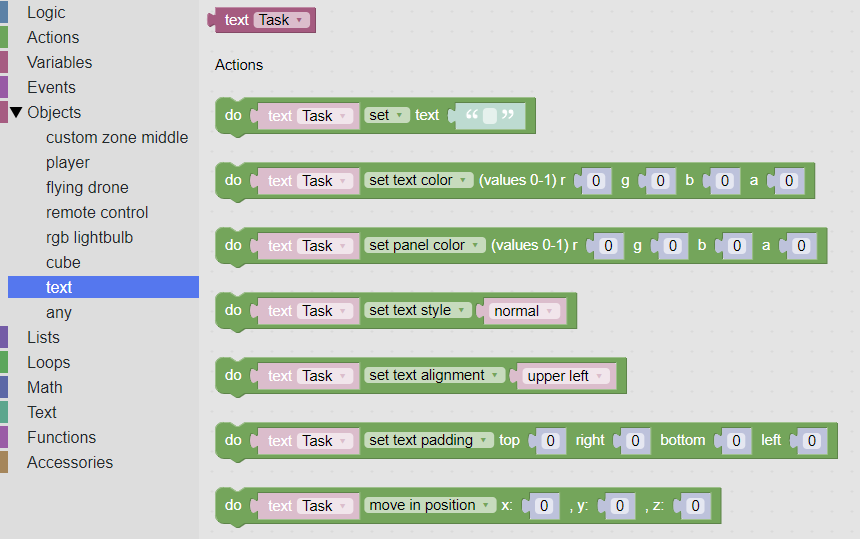
Block Library
From the library of blocks, the script is assembled. All the blocks are grouped into sections according to their purpose: "Logic", "Actions", etc.
For objects located on the scene, in the "Objects" section, subsections are created according to the type of objects.
The script is assembled from the blocks in the block library. All blocks are grouped into sections according to their purpose: “Logic”, “Actions”, etc.
For objects located on the stage, in the “Objects” section, subsections are created according to the type of objects
You can read more about block types in the corresponding article
Blockly toolbar
The toolbar allows:
- Apply Changes
- Cancel changes
- Switch to VR Scene Preview
- Switch to scene preview on PC
- Go to scene edit mode on PC
- Open code (recommended for experienced programmer users)
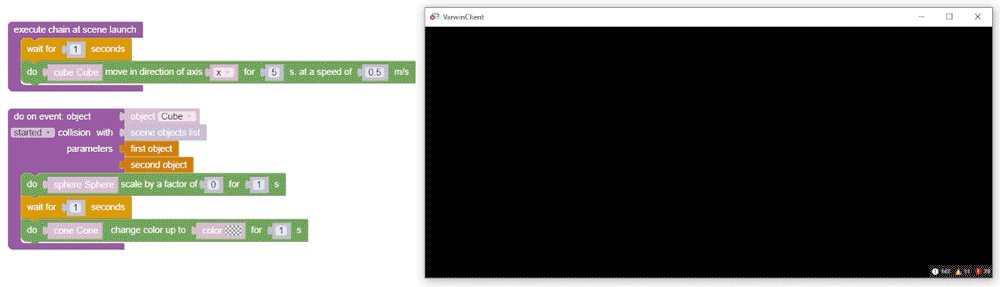
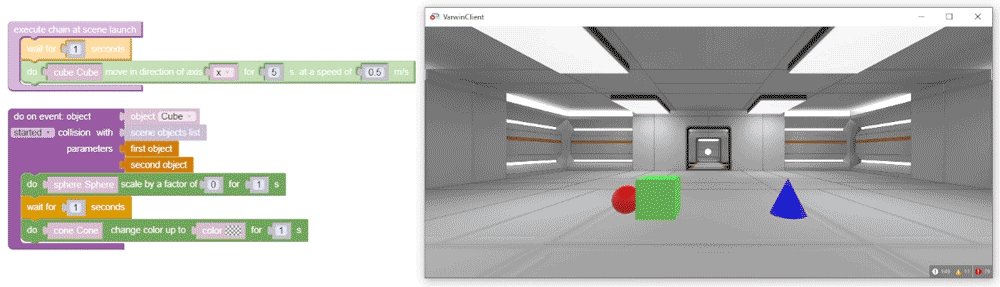
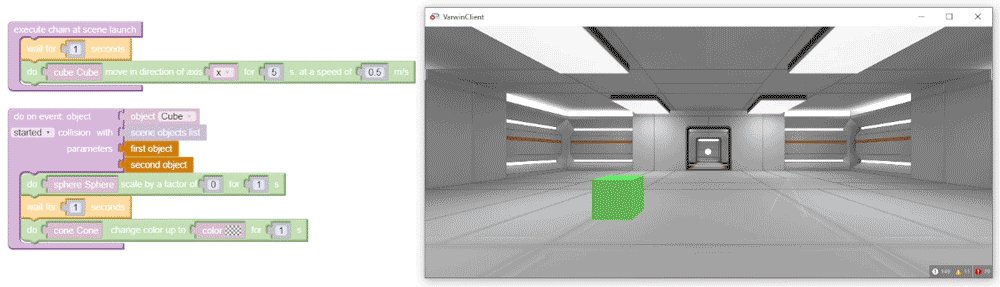
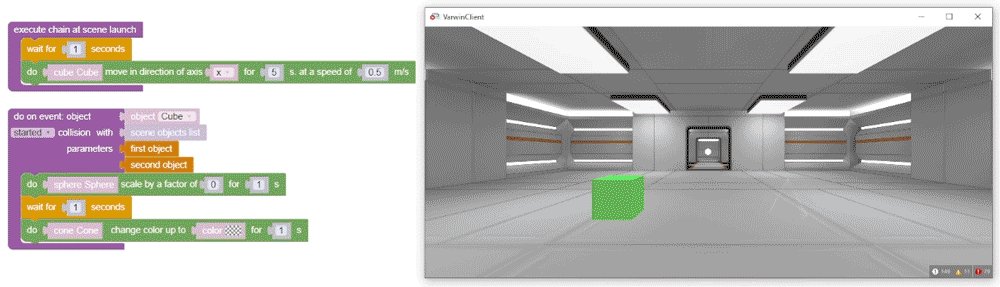
Highlighting blocks in use
For the convenience of the user, a function was developed to highlight active blocks that are currently being executed in the project. This is useful for debugging and identifying errors in a script
In this example, two blocks are selected at once:
- An event block that reacts to the collision of objects on the stage. This happens because when the scene starts, we animate the cube by moving it to the side where the sphere is. Therefore, it turns out that at the moment the cube collides with another object, this block is triggered
- An event block that includes a construction of action blocks on three objects: a cone, a cube, and a sphere