Variables

Blockly’s logic editor uses local and global variables just like regular programming. A variable is a named value that can be retrieved and modified by referring to it by name
A variable, in simple words, is a container of data. You can put any value in it, such as a number, string, or other data type. An even simpler example, imagine a regular box with a pear inside. The box is a variable containing data - a pear
An object is also a variable
An important advantage of using variables over using specific values is the elimination of the possibility of typos when reused. They are created by the user and are not limited in number
Global variables
Global variables are variables that can be accessed from any part of the code. In the case of Blockly, global variables can be accessed from any function, from any block in the workspace
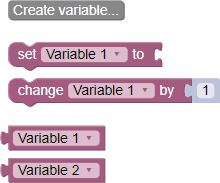
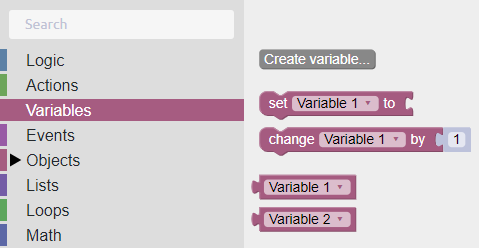
To create a global variable, open the “Variables” block category. In a new project, this category contains only one button, with which you can “Create a variable…”. Click it and a modal window will open, where you will need the name of the new variable. After that, three new blocks will appear in the same section - “Assign…”, “Increase by…” and the created block for obtaining a variable

For each variable block, three functions are available, which are called by clicking on the variable name in the block

- Select another variable - the variable block is just a wrapper for the variable. If necessary, the user can place another variable in a particular block by selecting it from the drop-down list
- Rename - Change the name of a variable at the global level. Thus, each block that uses this variable will also change, corresponding to the changes made
- Delete - deleting a variable. All blocks that use this variable are also removed
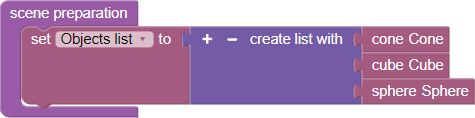
Example

This example shows the use of a variable as an array to collect a list of selected objects
Local variables
Local variables are variables that are stored within their block (in which they are located) and work only with it. This variables helps the user not to create a large number of variables that will not be needed after executing one function. Also, to some extent, local variables save processing power on your computer. In Blockly, the direct use of local variables is a bit limited. In Varwin XRMS, they are built into function and loop blocks and cannot be changed, nor can they be created
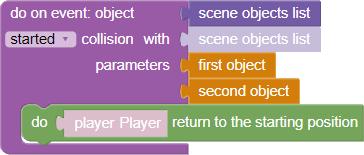
Example 1

This example shows the “Object started collision” block of the “Events” category. This block has by default local variables the first object and the second object with which the user cannot interact outside this block. In our case two lists of objects are used. The role of local variables in this construction is to select those two objects from the lists that will collide at a particular moment in time
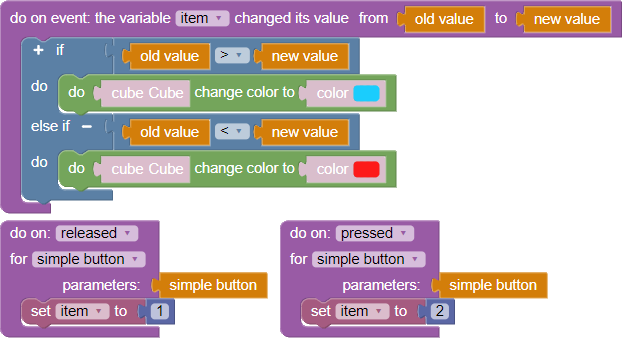
Example 2

In this logic, we use local variables as a check for the value “Element” variable. When the button is pressed, we change the value “Element” variable to the number 1. When the button is pressed, to the number 2. In the “Value Change” event block, we will build the logic in such a way that we compare the old and new values of the “Element” variable. Thus, if the old value is greater than the new one, then the color of the cube will change to blue. Otherwise, the color will change to red. Thus, local variables can act as useful helpers when building complex logic, BUT only within their own block