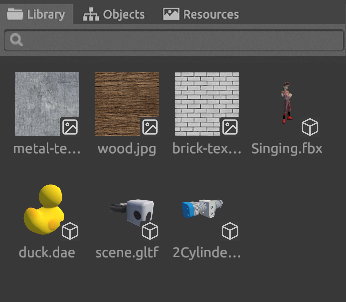
After importing the images will appear in the Desktop editor in the “Resources” tab. Learn more about downloading resources

The images are marked with a characteristic icon

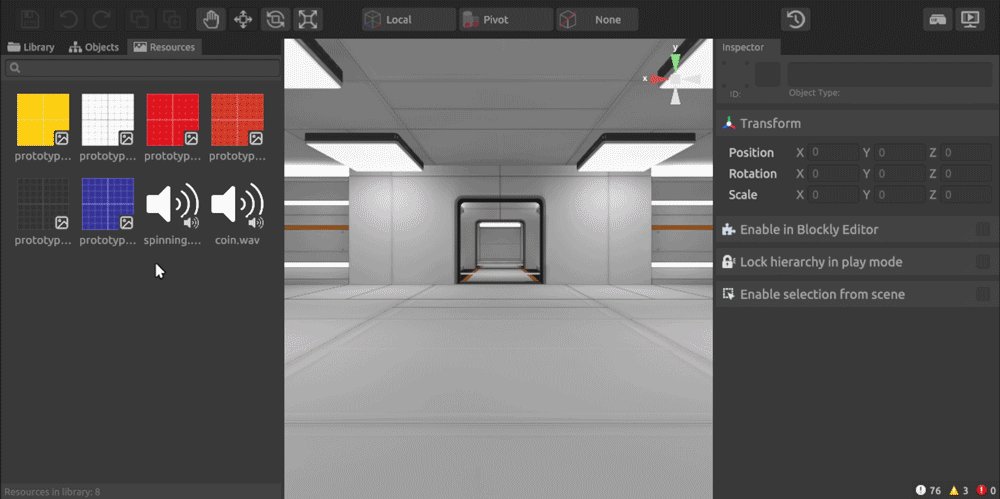
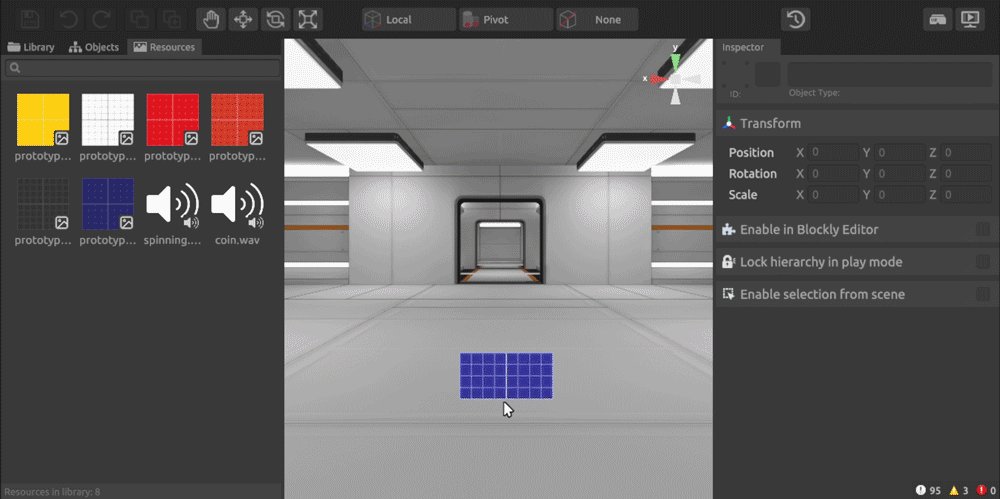
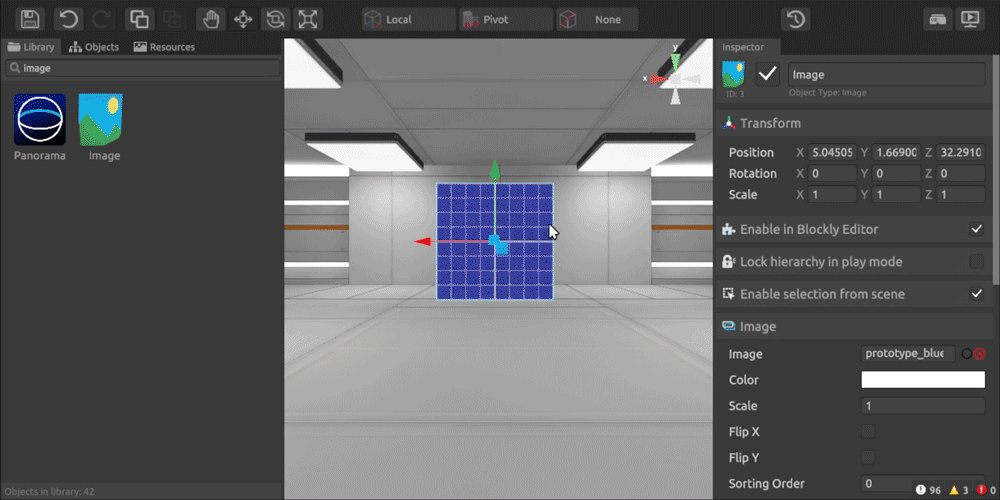
How to add an image to the scene
- Simply drag the image from the “Resources” tab to the scene

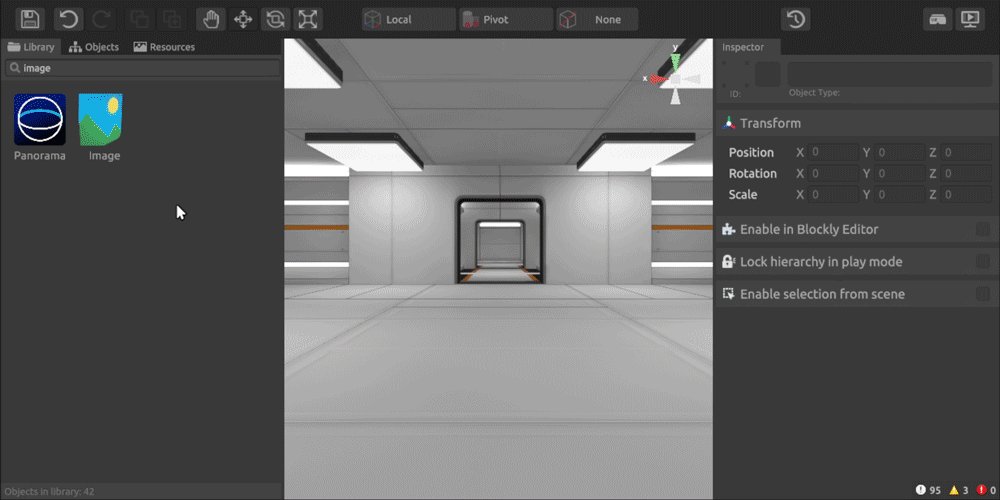
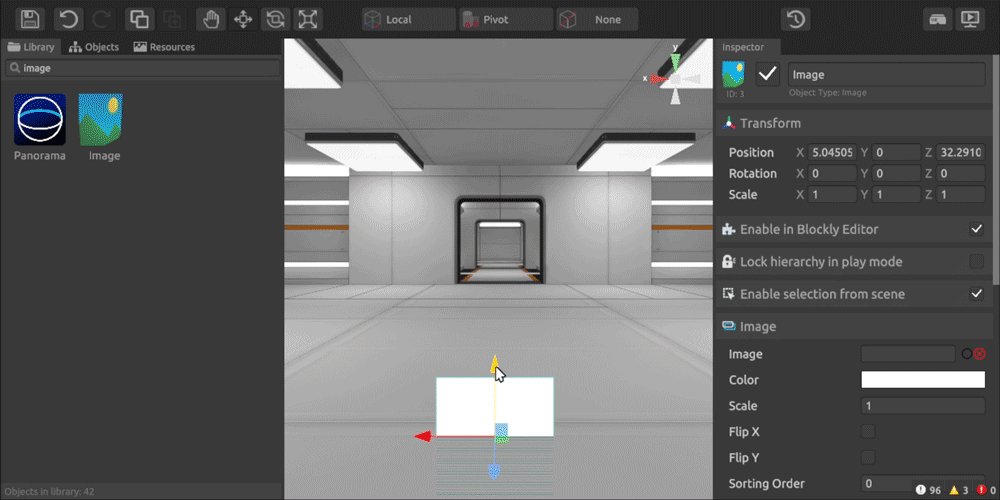
- First, add a “Picture” object to the scene, then assign a picture to it

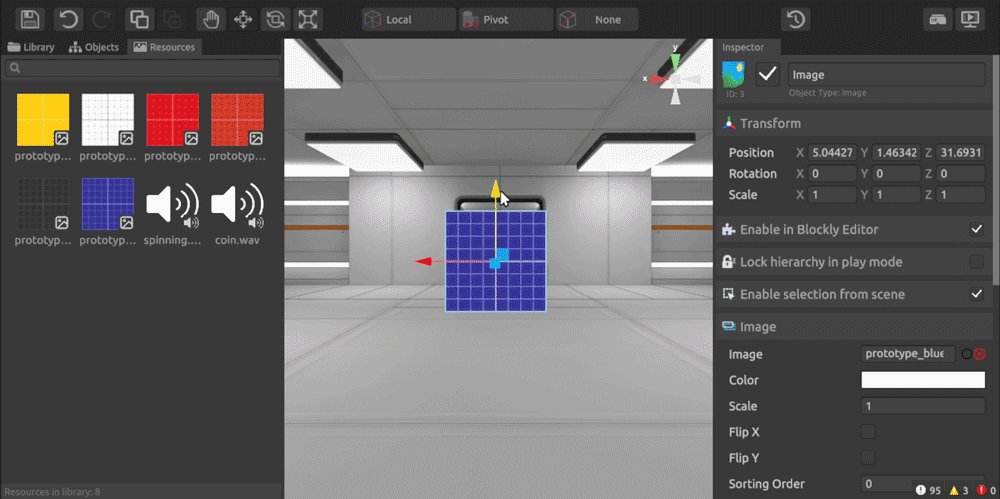
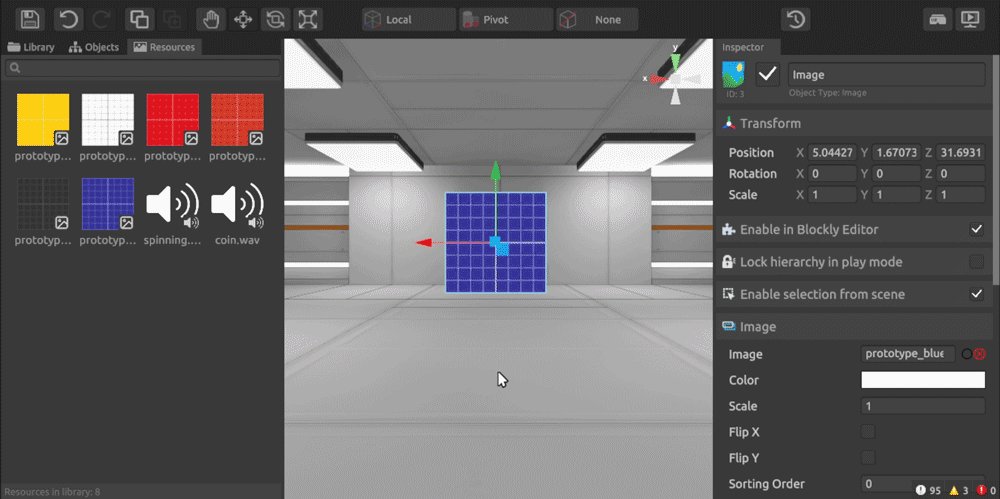
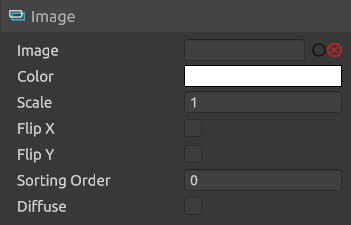
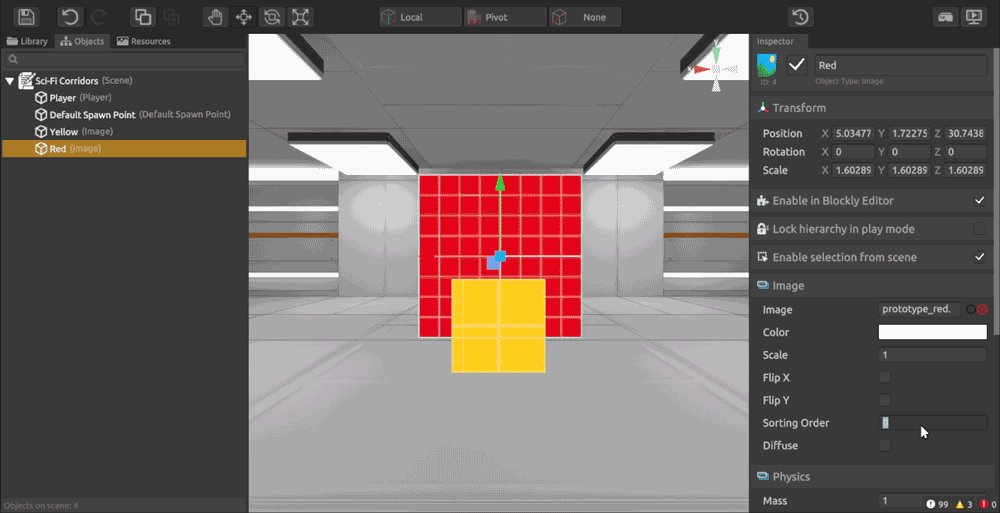
Image Properties
Image properties in the image inspector

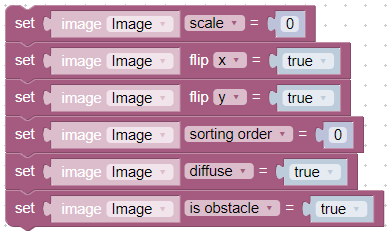
For all properties except image and color, the corresponding paired blocks "set" and "get" are defined.

It is worth considering the last three properties in detail.
Rendering order - images with larger values will be drawn closer to the player (on top of other images), even if they are physically further away.

Illuminability - if checked, the image will participate in the illumination.
Obstacle - if marked, the player cannot pass through the image.